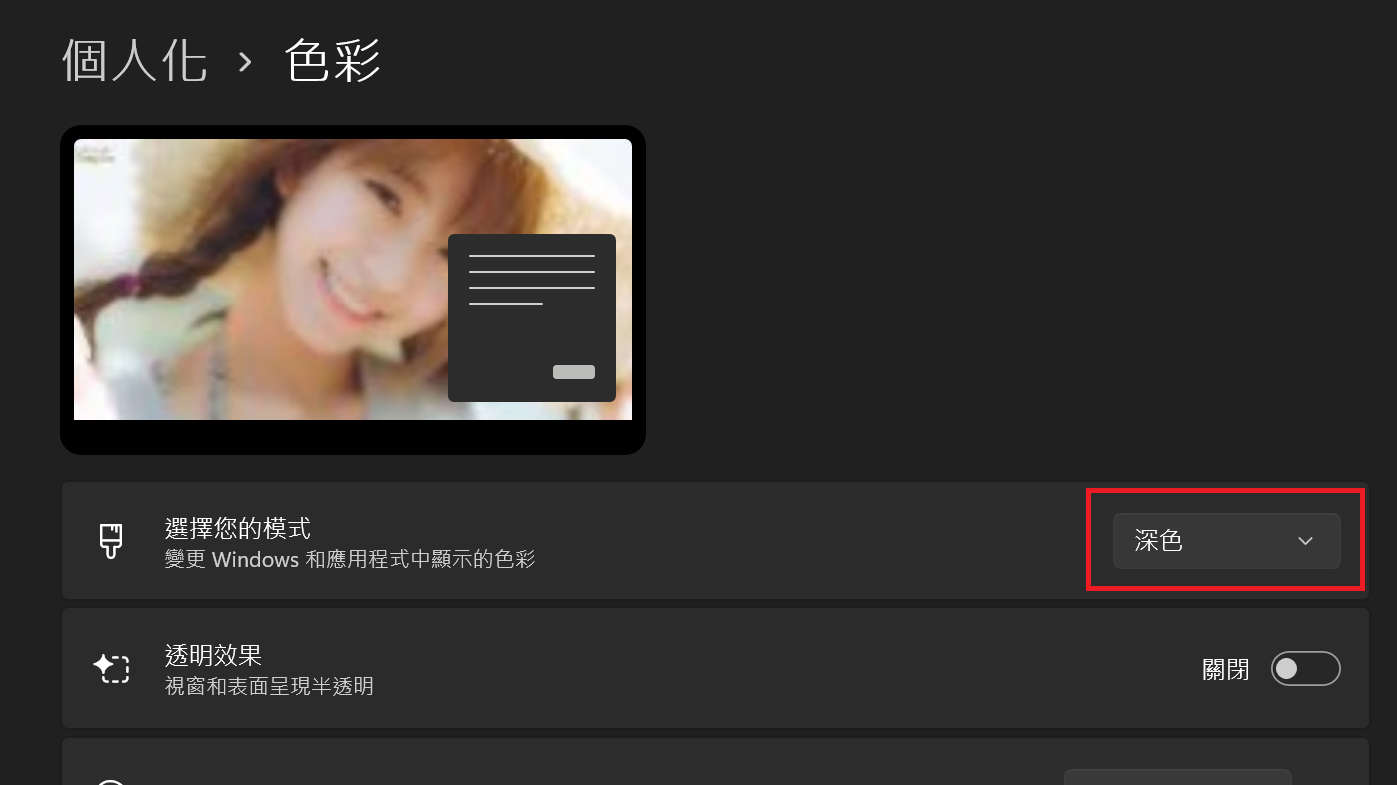
讓網站色彩轉為深色模式 (和 windows 色彩設定連動)
<script>
function addDarkmodeWidget() {
new Darkmode();
}
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = '@Url.Content("~/Content/深色主題.css?"+DateTime.Now.ToShortTimeString())';
link.media = 'all';
head.appendChild(link);
window.addEventListener('load', addDarkmodeWidget);
}
</script>
深色主題.css // 手動優化部分顏色配置
option {
color: rgb(200,200,200);
background-color: #333;
}

留言